UX design of e-commerce jewelry customization tools for Each Jewels — a price, human and earth friendly jewelry and hair accessories brand.
Photo credit: R. Perry Flowers
The Challenge
The challenge: to design a jewelry customization tool for online shoppers to create their own necklaces and bracelets from a range of metals, shapes, charms and monograms.
The goal: to make it as fun and easy as possible to build jewelry personalized for you. Shopping should feel playful and seamless.
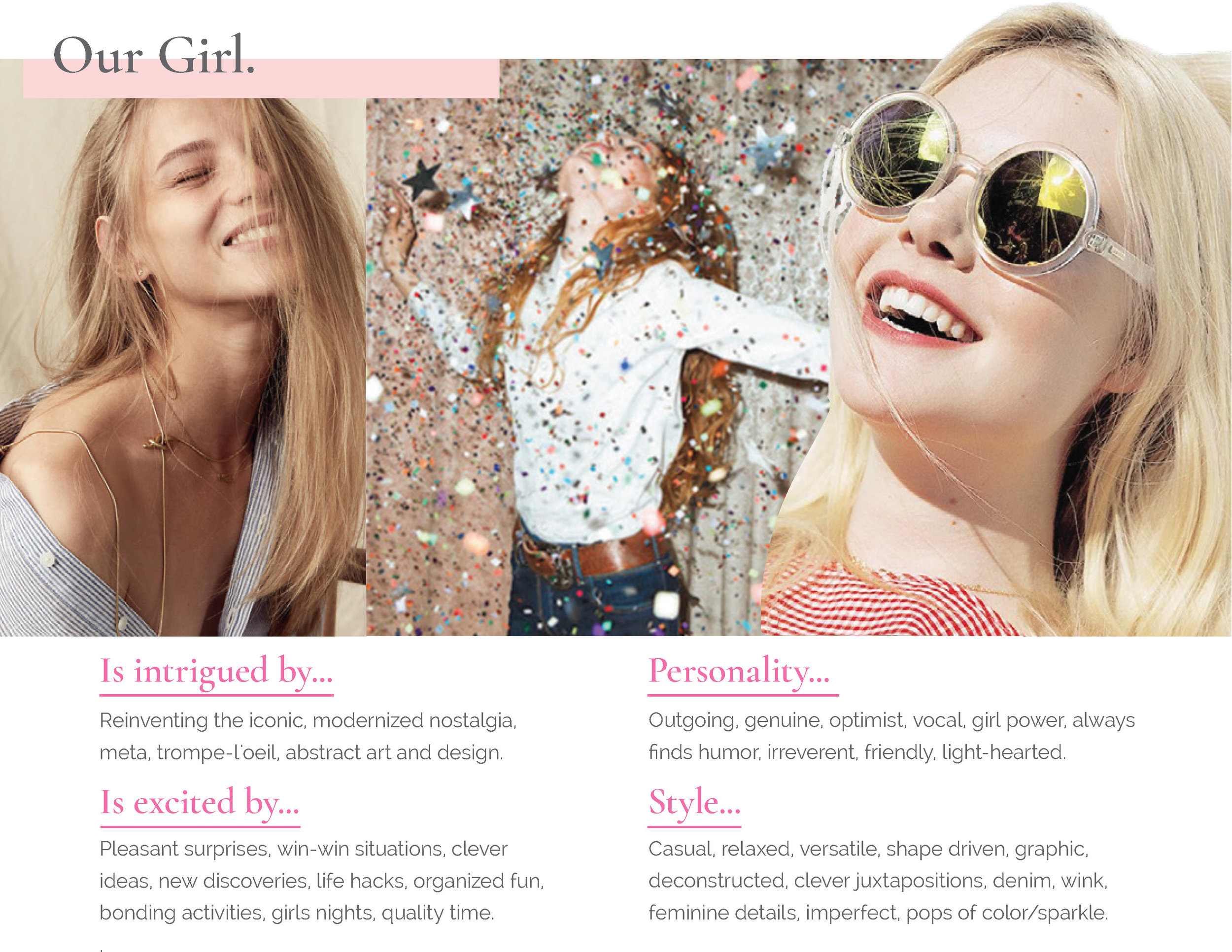
Before starting the project, the brand provided me with knowledge of their customer:
They also provided me with a list of metal, charm and monogram options that needed to be included in each tool.
My Role
As the solo UX designer on this project, I analyzed existing tools in the market, conceptualized, and wireframed the customization tool, working in collaboration with the company’s founder.
Each Jewels’ brand has an established look, so visual design was not my focus for this project.
Competitive Analysis
The brand also provided guidance on similar customization tools in the marketplace, which I then compared to understand the gaps that we could improve on for a competitive advantage:
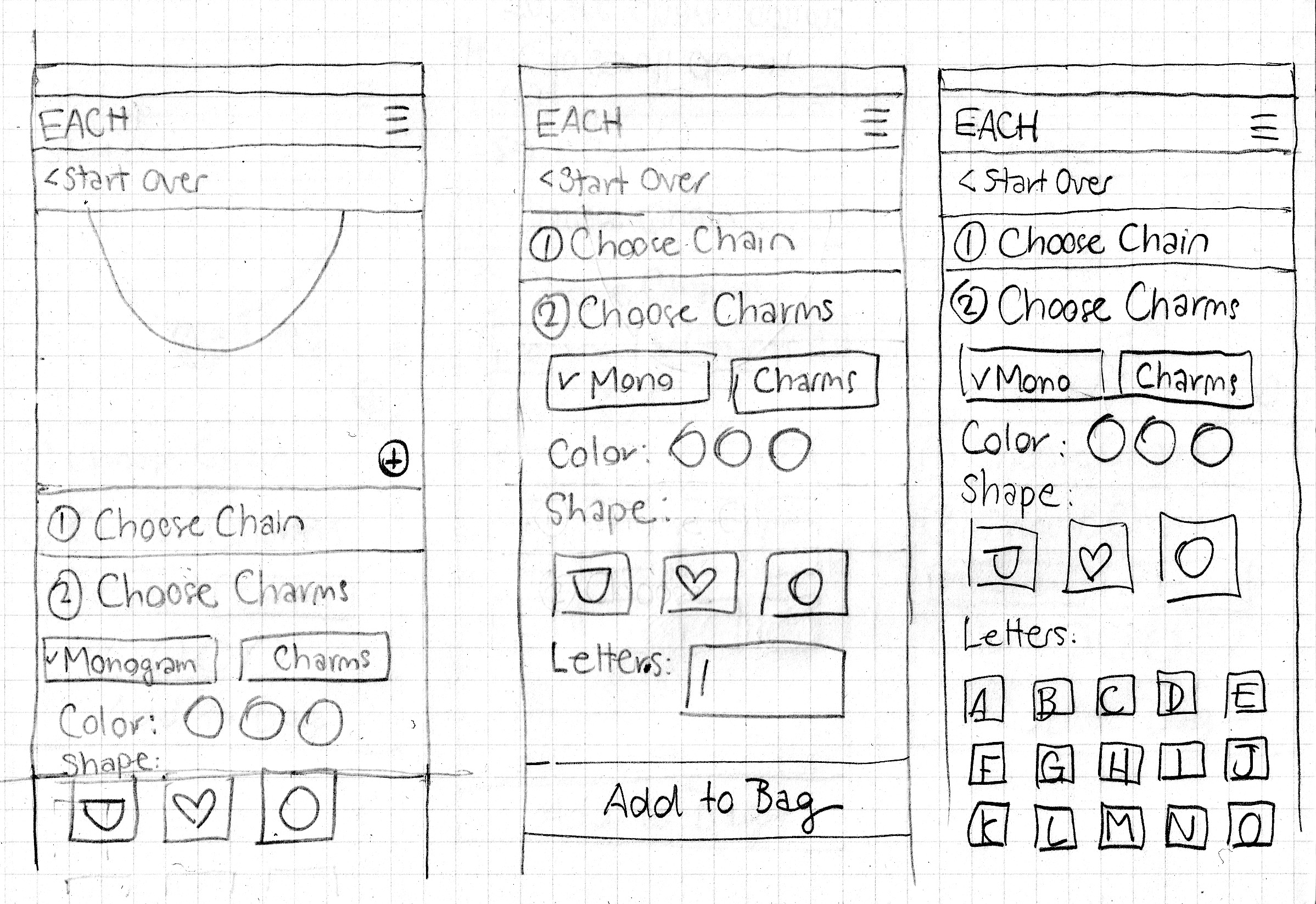
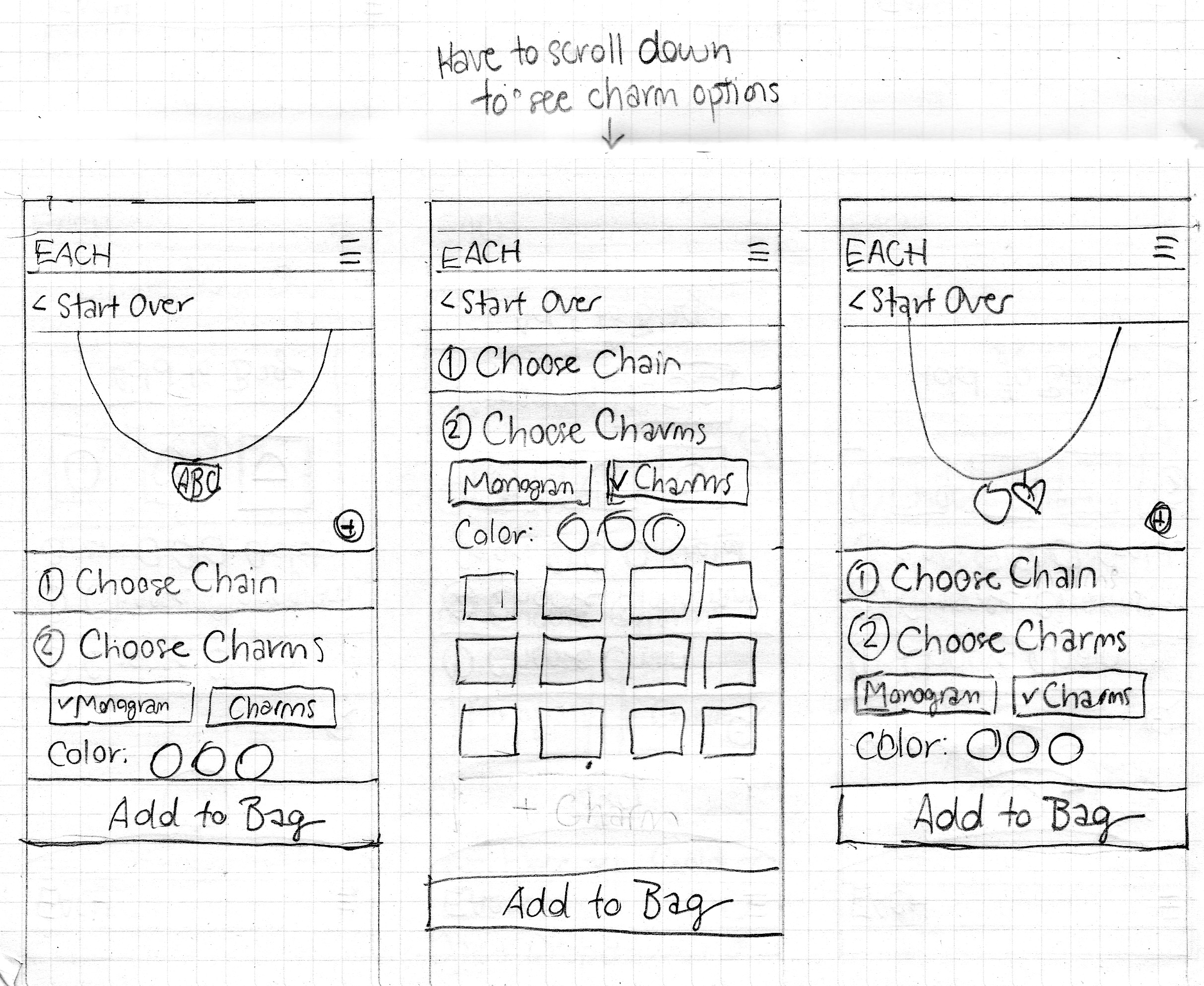
Sketches
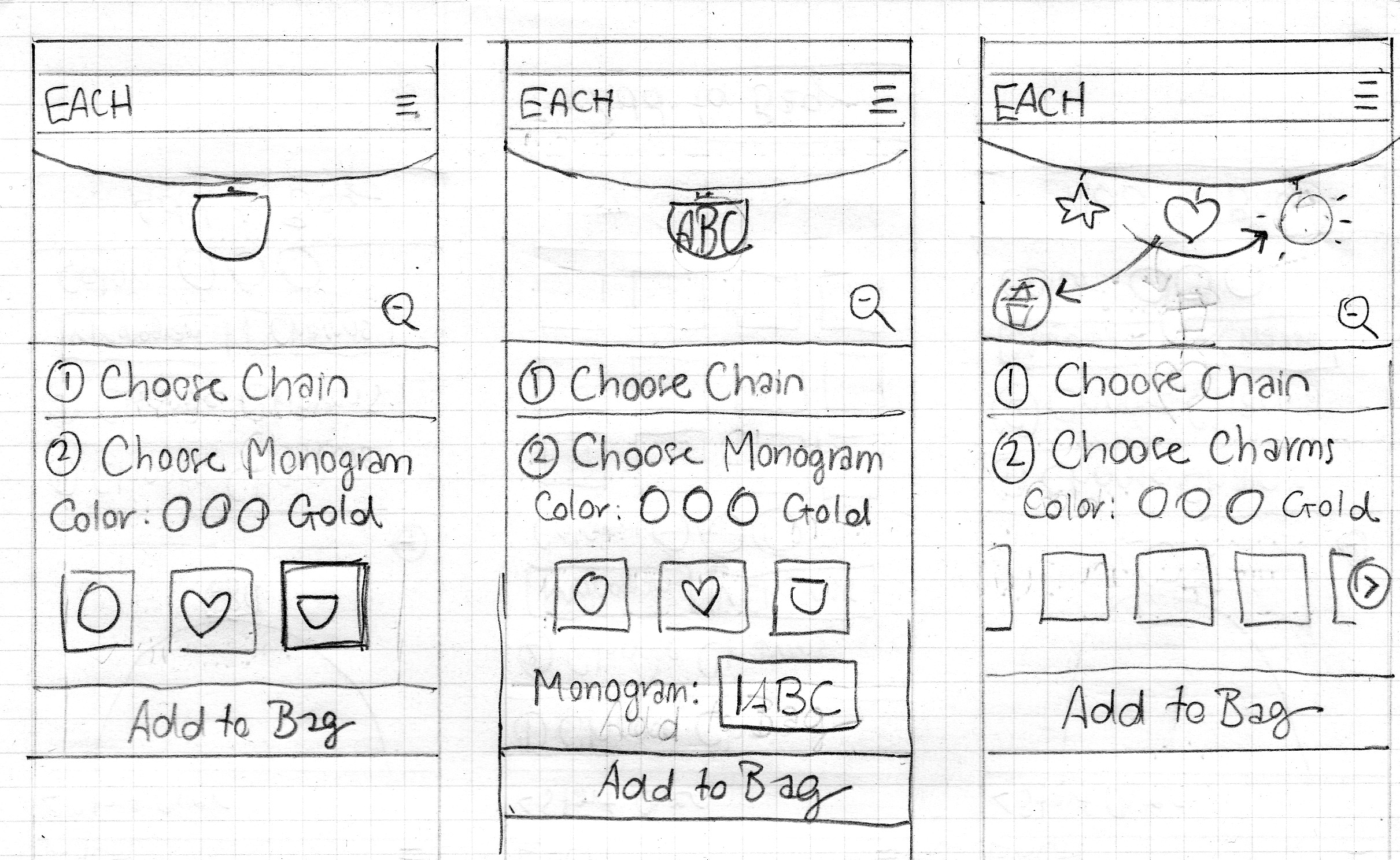
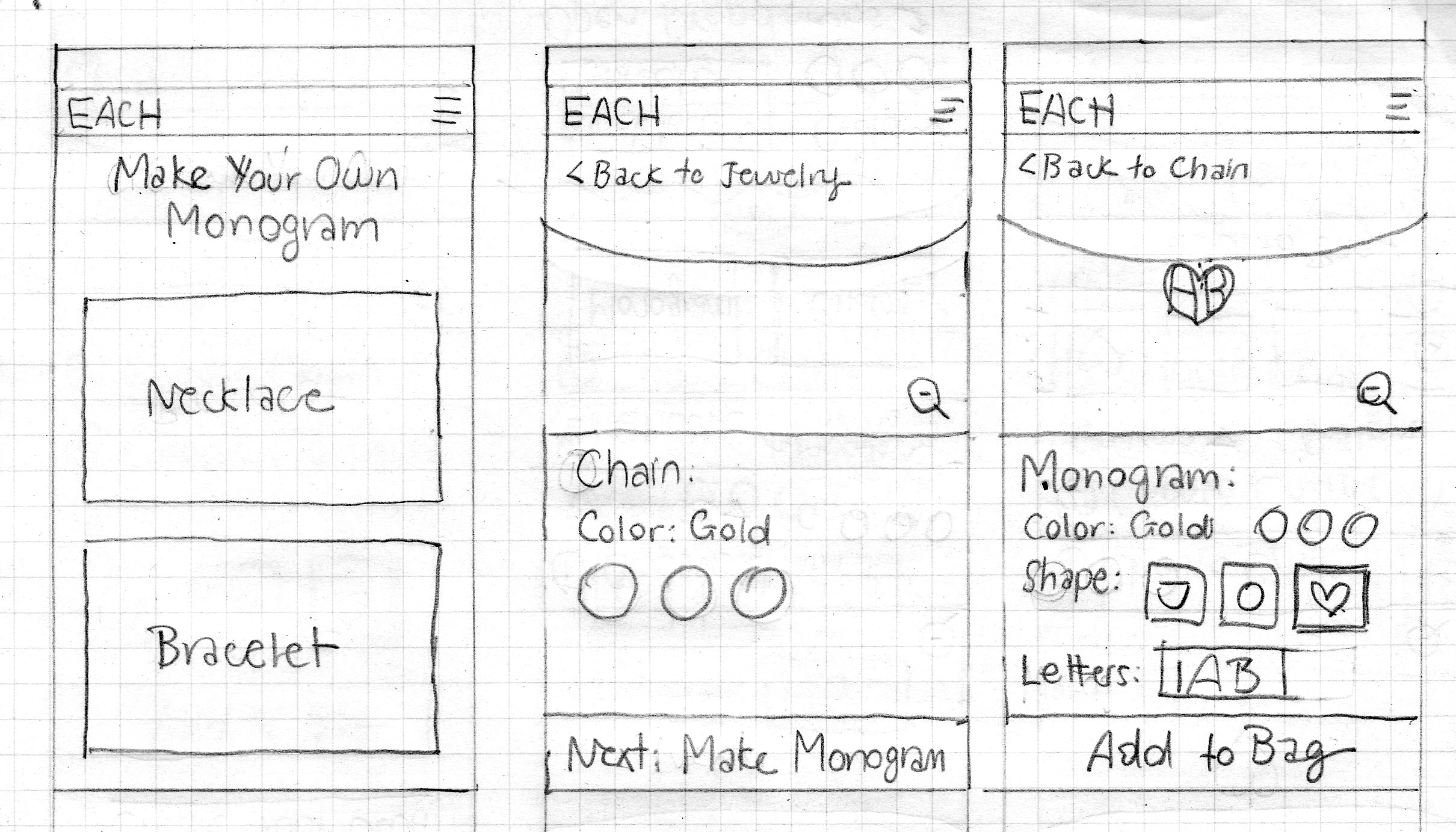
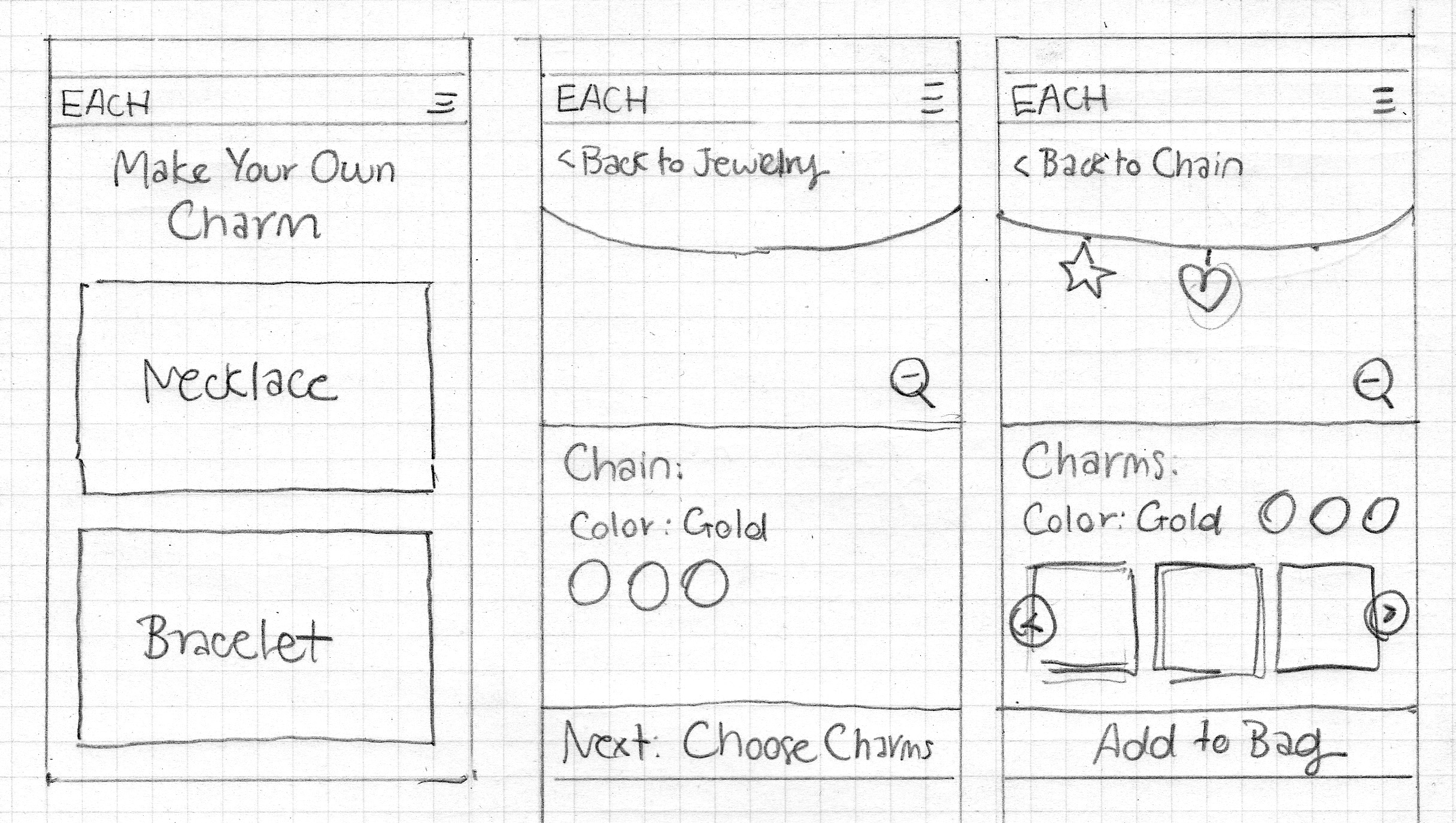
From there, I sketched several ideas, aiming for increasing simplicity with each round.
The biggest challenge was getting everything that the user would need to build their jewelry in a mobile frame, without too much scrolling.
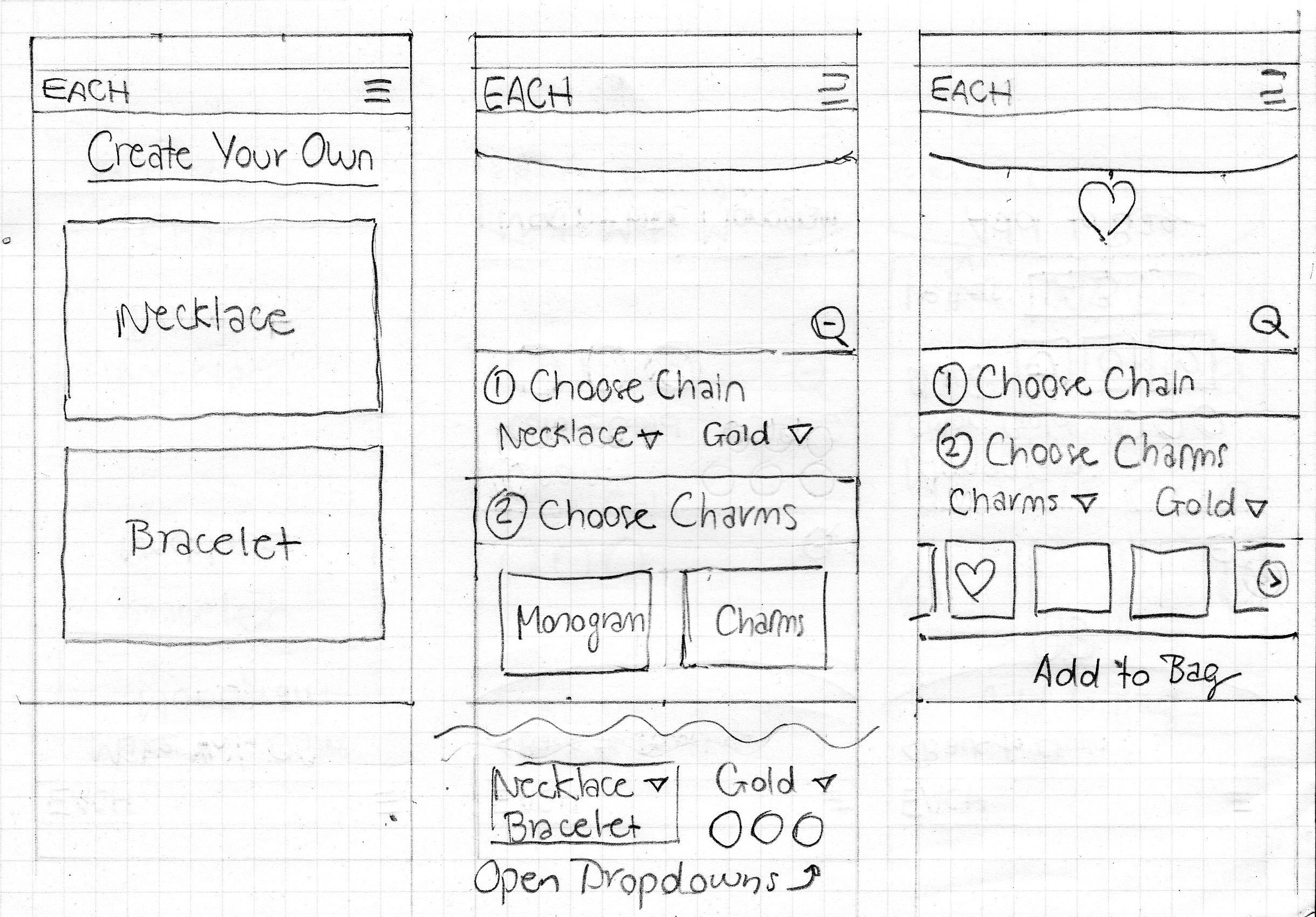
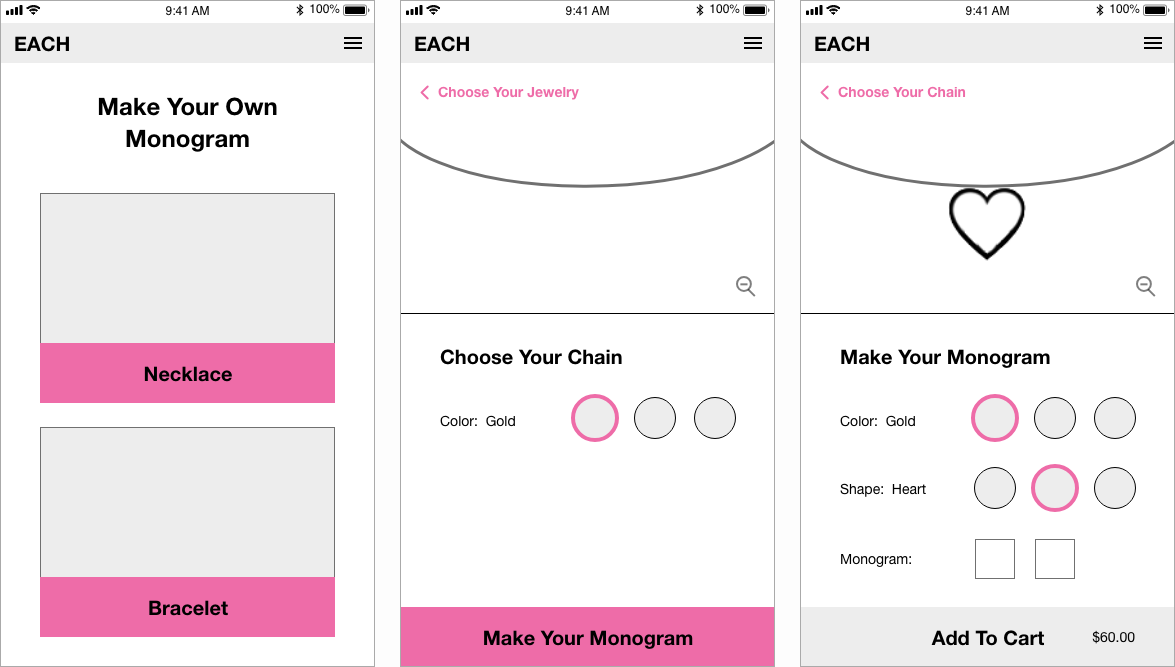
Wireframes
Through the sketching phase, we determined that we didn’t need to incorporate both monograms and charms into the same customization tool. Instead, we could display a separate customizer for each jewelry type.
That made the wireframes even simpler:
Next Steps
This project is still in the early stages! Still to come:
Higher-fidelity wires to show the metal and charm options
Visual design
Usability testing with real customers
Iteration and development